Viele Anleitungen im Netz zum Anlegen eines WordPress-Child-Themes empfehlen eine simple Methode: das Importieren der style.css des Eltern-Themes per @import innerhalb der style.css des Child-Themes (auch ich habe bisher hierzu geraten: Child-Theme erstellen mit @import). Im WordPress-Codex wird nun allerdings von dieser unkomplizierten Möglichkeit abgeraten und stattdessen eine etwas komplexere Enqueue-Methode empfohlen.
Vorteile von wp_enqueue_style
Ein Vorteil hierbei ist, dass die im Quelltext verlinkten CSS-Dateien versioniert werden können (z. B.: style.css?ver=1.0). Dies bietet bei Updates einen gewissen Nutzen: Hierdurch kann verhindert werden, dass eventuell im Browser-Cache befindliche CSS-Dateien genutzt werden, obwohl neue/modifizierte Versionen vorliegen.
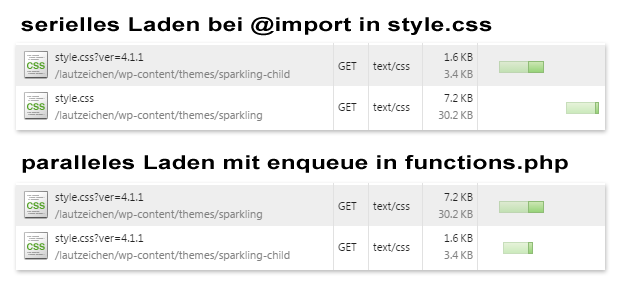
Außerdem, und dies stellt nun tatsächlich einen Vorteil zumindest in Richtung Pagespeed-Optimierung dar, wird durch die Enqueue-Methode dafür gesorgt, dass die CSS-Dateien von Eltern- und von Child-Theme nahezu gleichzeitig vom Browser abgefragt und verarbeitet werden. Während bei CSS-Einbindung mittels @import zunächst die komplette Child-CSS geladen wird, um dann erst die style.css des Eltern-Themes abzufragen, werden bei korrekter Anwendung von wp_enqueue_style beide Dateien im Quellcode verlinkt und daher in der Regel auch fast gleichzeitig vom Server angefordert.
Enqueue-Empfehlung im WordPress-Codex
Der WordPress-Codex schlägt daher vor, auf den @import-Befehl zu verzichten und stattdessen die Einbindung sowohl der Parent-CSS als auch der Child-CSS über die functions.php innerhalb des Child-Themes zu regeln. Und das geht so:
- Es wird, wie üblich, ein Child-Ordner im Theme-Verzeichnis der WordPress-Installation angelegt.
- Dann wird innerhalb dieses Ordners eine style.css abgespeichert mit mindestens folgendem Inhalt:
/* Theme Name: NameDesElternThemes-Child Description: Mein Child-Design Template: namedeselternthemes */
Hierdurch erkennt WordPress, dass ein Child-Theme vorliegt und zeigt dieses im Admin-Bereich an, sobald Ihr dort Design -> Themes aufruft. Zu beachten ist, dass das gebräuchliche @import url(../elterntheme/style.css) entfällt.
- Nun muss noch eine functions.php im Child-Ordner angelegt werden, über die per Enqueue-Methode die nötigen CSS-Dateien eingebunden werden. Im Codex wird hierzu folgender Code empfohlen [Stand: 3.2015]:
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); }
Probleme mit der Codex-Empfehlung
Das funktioniert zwar häufig, beispielsweise bei den Standard-Themes Twenty Twelve, Thirteen, Fourteen und Twenty Fifteen. Allerdings wird hierdurch in eben diesen Themes (und vielen weiteren) die Child-CSS gleich zweimal eingebunden. Zudem macht die Versionierung so keinen Sinn, denn es wird die Versionsnummer von WordPress (4.1.1) angehängt - und nicht die des Themes. Bei Twenty Fifteen sieht's im Quelltext dann (etwas vereinfacht) so aus:
<link rel='stylesheet' id='parent-style-css' href='[...]/twentyfifteen/style.css?ver=4.1.1' /> <link rel='stylesheet' id='child-style-css' href='[...]/twentyfifteen-child/style.css?ver=4.1.1' /> <link rel='stylesheet' id='twentyfifteen-style-css' href='[...]/twentyfifteen-child/style.css?ver=4.1.1' />
Durch obige Funktion wird zunächst die style.css aus dem Twentyfifteen-Ordner verlinkt, danach die CSS-Datei aus dem Child-Ordner. So weit, so gut. Nach Abarbeiten der functions.php des Child-Themes lädt WordPress allerdings immer auch die functions.php des Eltern-Themes. Und dummerweise ist in der functions.php von Twenty Fifteen (und von vielen anderen Themes) ebenfalls ein Enqueue-Befehl integriert, der nun noch einmal die style.css des Child-Themes einbindet.
Enqueue-Styles für Twenty Twelve bis Twenty Fifteen
In der Regel hält doppelt gemoppelt ja besser, in diesem Fall wird aber schlicht ein zusätzlicher und unnötiger Request erzeugt. Für Themes, die innerhalb ihrer functions.php einen Befehl à la wp_enqueue_style( 'twentyfifteen-style', get_stylesheet_uri() ) enthalten, reicht daher folgender Enqueue-Code in der functions.php des Child-Themes:
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Oder, falls die Versionsnummer des Eltern-Themes (z. B. '1.0') angehängt werden soll:
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css', array(), '1.0', 'all' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Der Ablauf: Zunächst verarbeitet WordPress stets die functions.php des Child-Themes. Über diese wird die style.css des Parent-Themes im Header des Quelltextes verlinkt. Dann schaut sich WordPress die functions.php des übergeordneten Templates an (also des Eltern-Themes). Und dort wird dann die style.css des Child-Themes eingebunden (außerdem werden darüber in der Regel weitere CSS- und auch JavaScript-Dateien per wp_enqueue_style oder wp_enqueue_script aktiviert - aber das soll hier nicht interessieren).
Enqueue-Styles für Twenty Eleven und Twenty Ten
Bei den Urmelalt-Themes Twenty Eleven und Twenty Ten ergibt sich ein anderes Problem. Blöderweise nutzen diese Themes die header.php, um style.css zu verlinken - und zwar so:
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
Wenn Ihr nun obige Enqueue-Funktion nutzt, führt das dazu, dass zunächst die Child-CSS (ohne Versionierung) eingebunden wird, einige Zeilen darunter dann die zugrunde liegende style.css von Twenty Eleven bzw. Twenty Ten. Und diese Reihenfolge bringt Probleme mit sich: Das Überschreiben einer CSS-Anweisung mittels des Child-Themes wird in vielen Fällen nur über die unschöne !important-Anweisung möglich sein.
Daher müsst Ihr hier zunächst die header.php in den Child-Ordner kopieren und dann in dieser Kopie die oben abgebildete Zeile komplett löschen. Anschließend sorgt der folgende Code in der functions.php des Child-Themes dafür, dass Eltern- und Child-CSS verlinkt werden (auf die Versionierung verzichte ich hier - diese beiden Themes werden vermutlich nicht mehr geupdatet):
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Download der Child-Themes für Twenty Ten bis Twenty Fifteen
In der nachfolgend verlinkten Zip-Datei sind die Child-Theme-Ordner für die WordPress-Themes Twenty Ten, Eleven, Twelve, Thirteen, Fourteen und Fifteen zusammengefasst. Die Ordner enthalten alle grundlegenden Dateien (style.css, functions.php und ggf. header.php), um nach oben beschriebener Art ein abgeleitetes Theme mittels der empfohlenen Enqueue-Methode zu erzeugen.
- Download der WordPress-Child-Themes (.zip)
- Entpacken des komprimierten Zip-Ordners
- Den Ordner des gewünschten Child-Themes ins Verzeichnis wp-content/themes kopieren
- Im WordPress-Backend über das Menü Design -> Themes das Child-Theme aktivieren
- Das Frontend aufrufen - wenn's geklappt hat, leuchtet der Bildschirm nun grün :)


P. S.: Ich hab versucht herauszufinden, wer hier den Stein ins Rollen gebracht hat, wer also den Anstoß dafür geliefert hat, warum nun im WordPress-Codex die jahrelang empfohlene @import-Methode soz. als 'deprecated' markiert wurde und abgelehnt wird. Möglicherweise hat den aktuellen Impuls Konstantin Kovshenin mit seinem Kurzbeitrag An Alternative to @import in WordPress Child Themes gegeben. Die vor allem englischsprachige Diskussion um Vor- und vor allem Nachteile des simplen CSS-Imports gibts allerdings schon lange.
Hi danke für den Beitrag,
Bin noch ganz neu in dieser Materie und verwende noch keine Child Theme. Nun hätte ich noch 2 ergänzende Fragen.
1 Frage:
Wenn ich nun einen weitere php.Datei z.B category.php als Ordner im Child Theme anlegen möchte, muss ich dan hier auch immer jeweils den oben genannten Enqueue-Code am Anfang setzen und anschließend einfach 1:1 den kompletten category.php Code aus dem Parent Theme rauskopieren und darunter ranghängen ?
(den Code der category.php hab ich im Parent Theme bereits abgeändert und möchte ihn im Child Theme sichern)
2 Frage:
Auch in der functions.php hab ich bereits eine Änderung im Parent Theme vorgenommen. Muss ich hier im function.php-Child Ordner nur die abgeänderte Codestelle einfügen um diese bei einem Update beizubehalten ?
Hoffe die Fragestellungen kommen verständlich genug rüber ;-)
Hi Daniel,
da hast Du prinzipiell was missverstanden! Du legst grundsätzlich nur einen einzigen Ordner an, nämlich den Child-Ordner (der zunächst einfach leer ist). Dann kommt die style.css und die functions.php nach obigen Angaben in den Ordner - und fertig ist das Child-Theme! (Danach noch das Child-Theme im Backend über Design->Themes aktivieren).
Von nun an weiß WordPress, dass zunächst im Child-Ordner nachgeguckt werden muss, ob irgendwelche CSS- oder PHP-Dateien vorliegen. In den einzelnen Dateien muss nun nicht mehr darauf hingewiesen werden, dass es sich um eine Child-Datei oder Child-Anweisung handelt.
Wenn Du nun Änderungen an einzelnen PHP-Dateien vornehmen willst, kopierst Du die entsprechende PHP-Datei (und nur die!) vom Eltern-Theme einfach in Deinen Child-Ordner (ohne weitere Unterordner! Die Bezeichnung der Datei darf nicht geändert werden) und machst dann die Änderungen am Code innerhalb dieser Kopie. Fertig!
Bei der functions.php ist es geringfügig anders. Sie muss mit den Enqueue-Befehlen starten - wie ich das oben beschrieben habe (NUR die functions.php muss das). In den nachfolgenden (leeren) Zeilen kannst Du dann die Funktionen aus der Eltern-function.php rauskopieren, die Du ändern willst (bzw. bereits geändert hast). Und zwar nur die, nicht den kompletten functions-Inhalt reinkopieren. Fertig!
Ich hoffe, dass Dir das weiterhilft. Falls nicht, frag einfach nochmal nach! Das hilft vielleicht auch anderen.
Ich muss allerdings sagen: Diese Anleitung zur Enqueue-Methode ist eigentlich nur für Leute gedacht, die auch noch das allerletzte Optimierungspotential nutzen wollen. Die Geschwindigkeitsvorteile gegenüber der normalen @import-Methode sind im Grunde minimal. Daher: guck lieber hier: das eigene Child-Theme erstellen (und ignorier den dortigen 'Warn'hinweis, der ist irgendwie Quatsch!).
Deine Vorlagen stimmen nicht. Alle 'parent-style' muss doch entsprechend ersetzt werden. Bei TwentyFourteen wäre dann
function theme_enqueue_styles() {
wp_enqueue_style( 'twentyfourteen-style', get_template_directory_uri() . '/style.css', array(), '1.3', 'all' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Ne, das sorgt dafür, dass die CSS des Child-Themes nicht geladen wird.
Es ist doch ziemlich wurscht, welchen Namen/Bezeichner man vergibt - 'parent-style', 'papa-stil', 'eltern-gene' ... Nur genau ein Bezeichner (der ja dann als ID genutzt wird) ist tabu - nämlich der, den Du vorschlägst -> 'twentyfourteen-style'. Denn genau diese Bezeichnung (ID) möchte TwentyFourteen für die CSS des Child-Themes verwenden. Da durch Deine Funktion die ID aber bereits belegt ist, weil sie so der style.css von TwentyFourteen zugewiesen wird, wird die Child-CSS gar nicht eingebunden.
Vielleicht noch zum allgemeinen Verständnis: Mit der "wp_enqueue_style-Anweisung" wird tatsächlich die Parent-CSS eingebunden!
Hallo Ralf,
erst mal vielen dank für alle Informationen hier von dir.
Nun möchte ich als "Newbie", welcher sich seit einigen Nächten mit der WordPress-Welt auseinander setzt, mal was fragen.
Das Prinzip Child-Theme an sich habe ich verstanden. Ich denke nur die ganze Zeit darüber nach, mir mein "eigenes" Theme zu schreiben. in Anführungszeichen habe ich dies gesetzt, weil ich tatsächlich eher ein bestehendes Theme so abändern möchte, dass es zwar nicht komplett von mir geschrieben ist, aber in meinen Augen halt auch nicht wirklich mehr ein Child-Theme ist. Der Gedanke, der mich hier plagt, und vielleicht kannst du mir da helfen, auch wenn das hier nur ganz wenig zu deiner Thematik passt ist: muss ich auf jeden Fall in "meiner" neuen Themebeschreibung Bezug auf das Ursprungstheme nehmen bzw. ab wann kann ich es tatsächlich losgelöst vom Parent-Theme sehen. Ich will mir also aus meinem bestehenden Child-Theme ein eigenes Basic-Theme schaffen ("zusammenlöschen").
Hi Manfred,
uh, das ist also eine juristische Frage zum Thema Copyright, richtig? Da bin ich auch schwer überfragt, muss ich gestehen. Und allgemein wird sich das wohl auch nicht beantworten lassen. Die Art der Lizenz ist üblicherweise in der readme.txt innerhalb des Theme-Ordners angegeben (z. B. "License: GNU General Public License v3.0") und wird spätestens bei gekauften Themes unterschiedlich ausfallen. Und dann hilft nur, die "LIcence" genau zu lesen.
Danke für die schnelle Antwort. Die juristische Komponente ist tatsächlich auch ein großer Aspekt meiner Überlegungen. Vielleicht sollte ich meine Frage doch eher stückeln, da ich mir doch etwas schwer tue, genau das zu formulieren, was mich bewegt.
Also zum Copyright: in der readme.txt stehen eine menge "Rückverweise" auf diverse Lizenzen (Haupt ist http://www.gnu.org/licenses/gpl-2.0.html) danach folgen noch einige mehr. Hier hat der Autor sicherlich sehr ordentlich protokolliert, woher er seine "Teile" hat, was ich auch sehr gut finde und auch gerne weiter führen möchte. an dieser Stelle würde ich auch den Verweis auf das von mir verwendete Ursprungstheme machen.
Nun frage ich mich aber darüber hinaus, macht es irgend einen Sinn, In einem der "neu" entstehenden Ordnern wie hier bei dir im Thema der style.css auf das Parent-Theme zu verweisen, obwohl ich das Theme so stark verändern möchte, dass es nur noch das "Grundgerüst" (bzw. vielleicht sogar später nur Teile dessen) des ursprünglichen hat.
Also eigentlich möchte ich herausfinden, ob ich irgendetwas übersehe, was die Funktionalität meiner neuen Seite angeht, wenn ich es vom Parent-Theme abkopple.
Wie gesagt ich bin halt noch ein Newbie :) also entschuldige bitte auch meine amateurhafte Fragestellung ;)
Also wenn's nur um technische Belange geht: Was da als Name für das Theme in der style.css steht, ist wurscht - der hat meines Wissens nur einen Zweck: Er wird im WP-Backend bei der Auswahl der Themes als Bezeichner benutzt. Was bei "Template" angegeben wird, ist allerdings nicht unwichtig. Dieser Bezeichner gibt den Namen des Ordners an, unter dem das Theme in wp-content/themes/ gespeichert ist.
Super, danke dir!
Ich bin dann erst mal wieder ruhig ;) schaue mir nächste Woche noch weiter deine Seite an Vielen Dank noch mal für deine Arbeit hier.
Hallo,
danke für die Infos.
Könntet ihr erläutern was genau 'parent-style' und 'child-style' sind?
Sind das bekannte Platzhalter für wordpress? Werden die intern ersetzt mit der style.css des parent themes? Kommt hier noch das template zum Tragen?
Mir ist nicht ganz klar, womit parent-style und child-style ersetzt werden. Zumal ich schon auch folgendes gesehen habe: parenttheme-style, childtheme-style.
Oder wird von mir stillschweigend erwartet, dass ich parent-style mit dem Namen meines parent themes ersetze?
Angenommen mein parent them heisst Divi.
Muss ich jetzt für parent-style Divi oder divi-style setzen?
Das ist sehr verwirrend. Danke für eine Klärung.
Schönen Gruß
Hi Andreas, es sind gewissermaßen Platzhalter (besser: Bezeichner), die WordPress bekannt gemacht werden, indem sie über die Enqueue-Funktion gesetzt/definiert werden. Anders formuliert: Sobald WP die Funktion aufruft, kennt WP diese Bezeichner (und behält sie im Gedächtnis).
Daher: Nein, Du musst da nix mit 'divi-style' oder so ersetzen; kannst Du aber, denn es ist ziemlich wurscht, welche Buchstabenkombination Du da benutzt - mit einer Ausnahme: Wenn Du eine erwischt, die bereits vergeben ist. Falls also irgendwo im Divi-Theme im Zusammenhang mit den Enqueue-Befehlen bereits 'divi-style' genutzt wird, gibt's einen Namenskonflikt.